※この記事は、2016年7月に再編集しました。

iOSとは、iPhoneのOSバージョンのこと。iOS8は、2014年10月31日現在のiPhone最新機種に搭載されている。
「iOS8でリストのレイアウトが崩れる」とは?
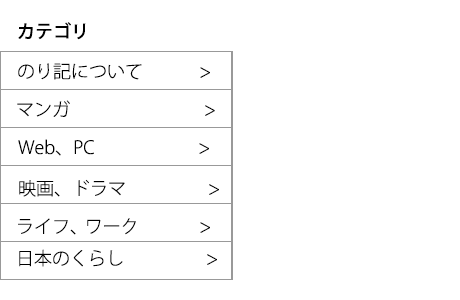
画像が、その状態。横2列のテキストによるリストが、iOS8では横1列に表示される現象。噂に聞いた「IEめ!」ならぬ「iOSめ!」とは、このことか。
崩れたリストのコードは以下。
※リンク「#」は任意のアドレス。レイアウトが崩れた原因は、いくつか考えられるが。そもそもfloatによるテキストのレイアウトは崩れやすい。
●html
<link rel="stylesheet" href="css/style.css">
<h2>カテゴリ</h2>
<nav id="category" class="clearfix">
<ul>
<li><a href="#">のり記について</a></li>
<li><a href="#">マンガ</a></li>
<li><a href="#">Web、PC</a></li>
<li><a href="#">映画、ドラマ</a></li>
<li><a href="#">ライフ、ワーク</a></li>
<li><a href="#">日本のくらし</a></li>
</ul>
</nav>
●CSS
#category ul li a{........}
改変により使わなくなるため、ここでは割愛。
float:left、display:block、width:任意の数値%など定義。
今回は、スマホ用ページのメニューにおける不具合。即解決が急務だったので、レイアウトが崩れない鉄板パターンへ改変。リストをtableに、テキストを画像に変更した。
●html
※imgは幅319px、高さ79pxで作成。アドレスは、cssから見た階層。
<link rel="stylesheet" href="css/style.css">
<h2>カテゴリ</h2>
<nav id="category" class="clearfix">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="TableCategory">
<tr>
<td><a href="#"><img src="images/noriki.gif" width="100%" alt="のり記について"></a></td>
<td><a href="#"><img src="images/manga.gif" width="100%" alt="マンガ"></a></td>
</tr>
<tr>
<td><a href="#"><img src="images/web.gif" width="100%" alt="Web、PC"></a></td>
<td><a href="#"><img src="images/eiga.gif" width="100%" alt="映画、ドラマ"></a></td>
</tr>
<tr>
<td><a href="#"><img src="images/life.gif" width="100%" alt="ライフ、ワーク"></a></td>
<td><a href="#"><img src="images/japan.gif" width="100%" alt="日本のくらし"></a></td>
</tr>
</table>
</nav>
●CSS解決。
.TableCategory{
border-top:1px solid #ccc;
}.TableCategory tr td{
border-left:1px solid #ccc;
border-bottom:1px solid #ccc;
}

ご参考になれば幸いです。
【関連リンク】
・なぜ CSS を使用した方が良いのですか? Adobeデベロッパーセンター
・テーブルレイアウトがいけない理由HTMLとCSSの使い方
