サイトをリニューアルしてみた、からまもなく。URLにwordpressフォルダ名がついているのは、あまりにかっこ悪いので、直した。
修正前の例)http://noriki.jp/wb/アクセス設定で直す方法
修正後の例)http://noriki.jp/
一般的な直し方として、フォルダの位置はそのまま、アクセス設定を変える方法がある。
以下、おおまかな手順。(詳細は関連リンクをご覧ください)
- wordpressにログイン。
- メニュー「設定」>「一般」の「サイトアドレス」を変更、保存。
- FTP接続。wordpressフォルダ内の「index.php」「.htaccess」をルートにコピー。
- ルートにコピーした「index.php」「.htaccess」を編集、保存。
前述の方法をとったが、直せなかった。そこで、wordpressフォルダをサブからルートへ移動することにした。
wordpressフォルダをルートへ移動する
簡単です。FTP接続して移動するだけ。その前に、お勧めとして二点。
- バックアップ
- この後で編集する、DBの該当箇所を確認しておく
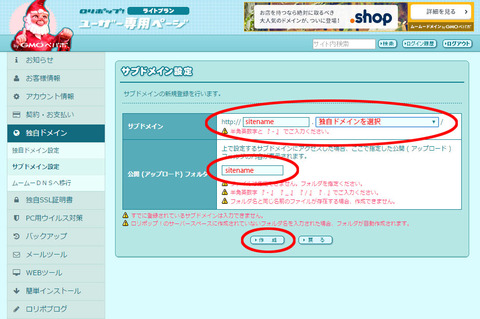
簡単です。wordpressフォルダの箇所を削除するだけ。
例)「/wp/noriki.jp/」は「/wp」を削除し、「/noriki.jp」にして保存。
DBを編集する
- phpMyAdmin などで、wordpress のDBにアクセス。
- DBのうち、テーブル「wp-options」1行目の「option_value」において、wordpressフォルダの箇所を削除・保存。
例)「http://noriki.jp/wp/」は「/wp」を削除し、「http://noriki.jp/」にして保存。
wordpressの設定を編集
上記の手順により、wordpressのログインURLはルートに変わっている。下記にアクセス(※)し、「サイトのアドレス」を編集・保存。
※アクセスエラーになる場合、少し間をおいてからアクセスしてみてください。処理時間が多少要るようです。
上記の手順により、wordpressのログインURLはルートに変わっている。下記にアクセス(※)し、「サイトのアドレス」を編集・保存。
※アクセスエラーになる場合、少し間をおいてからアクセスしてみてください。処理時間が多少要るようです。
以上、ご参考になれば幸いです。アクセス先:例)http://noriki.jp/wp-admin/options-general.php編集例)http://noriki.jp
【関連リンク】
WordPress を専用ディレクトリに配置する - WordPress Codex 日本語版
一般的な直し方は、「3 既存のサブディレクトリを使ってルートディレクトリに表示する場合」。
WordPress をディレクトリごと移動する方法 - minorio のプログラミング・メモ
ありがとうございました。